Bevor man sich für ein bestimmtes Webdesign oder eine bestimmte Vorlage entscheidet, sind folgende Hauptauswahlkriterien zu beachten. Die Vorlage bzw. Theme sollte viele unterschiedliche Gestaltungsmöglichkeiten für Texte und Bilder bieten und die Vorlage sollte mindestens mal 100 Seiten umfassen. Sobald eine Theme/Vorlage derartige Seitenzahlen über ein Menü vernünftig strukturieren kann, kann man daran denken, sich mit der Vorlage detaillierter auseinander zusetzen. Wenn wir jetzt sagen, die Vorlage braucht 100 Seiten, dann wird schnell klar, das sind keine Internetseiten von einem "Tante Emma-Laden".
Das, was wir hier beschreiben, machen wir ja auch nicht zum ersten Mal, unsere "20.Internetseite", die auf diese Weise entstanden ist, ist http://gemeinsam-gemeinde.de. Auf dieser Webseite haben wir Stand 1.1.2025 430 Seiten integriert. Das funktioniert nur mit Menüs, die 3 oder mehr Ebenen unterstützen, also Vorlagen für ganz große Internetauftritte.
Wir wissen, das hört sich schräg an, jede Seite einzeln als HTML-Seite zu schreiben. Das mag am Anfang mit ein, zwei,
drei Seiten funktionieren, aber spätestens, wenn man ein Menü verwendet und jede neue Seite einzeln in jedes Menü hinzufügen muss,
muss man sich eine andere Arbeitsweise überlegen. Dazu lernt man bereits im
Beginner-Guide für HTML, daß eine Internetseite aus einem Kopf (Head), den Content-Bereich und dem Footer besteht.
Regel Nummer zwei heisst deshalb: Alles ausserhalb des Content-Bereiches wird nicht einzeln manuell geändert sondern nach dem Prinzip des
"dateiübergreifenden Suchen und Ersetzen. Wer den Webeditor Phase5 verwendet, hat
dieses Feature unter Tools,
auch Notepad++ unterstützt diese Arbeitstechnik.
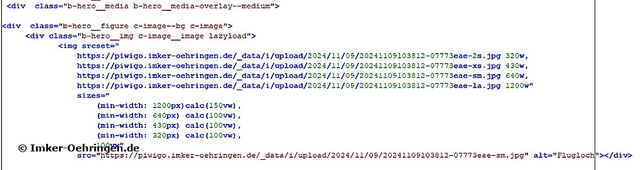
Die dritte Regel heisst: Arbeite immer mit Bausteinen. Dieses "Make of" ist eigentlich nur eine Verkettung vieler Designbausteine in eine Seite, die so in dieser Fülle auf keiner anderen Seite zum Einsatz gekommen ist. Wenn das Repository, also der Fundus aller Möglichkeiten zusammengetragen wurde, ist es nur noch ein "zusammen kopieren" von Textbausteinen und der Tausch von Text und Bildern. Mehr macht ein CMS auch nicht. Also kein Hexenwerk
War es das?
Was hier noch ergänzt wird sind Bausteine und Vorlagen, denn das "Making of" ist dann auch wieder nur eine Testseite
Wenn Dir unsere Homepage gefällt, dann schau was wir sonst noch gemacht haben